一图
流水账
#流水 dockerhub最近好像又被制裁了,不过我记得似乎一直都不能访问的把?实在不行就用镜像服务备,有手有脚饿不死。
#流水 今天发现可以查成都马拉松的报名结果了,不出意外的没有中签,只能看看能不能候补上了。
发现
Coolify:Netlify等平台的自部署替代工具
#工具
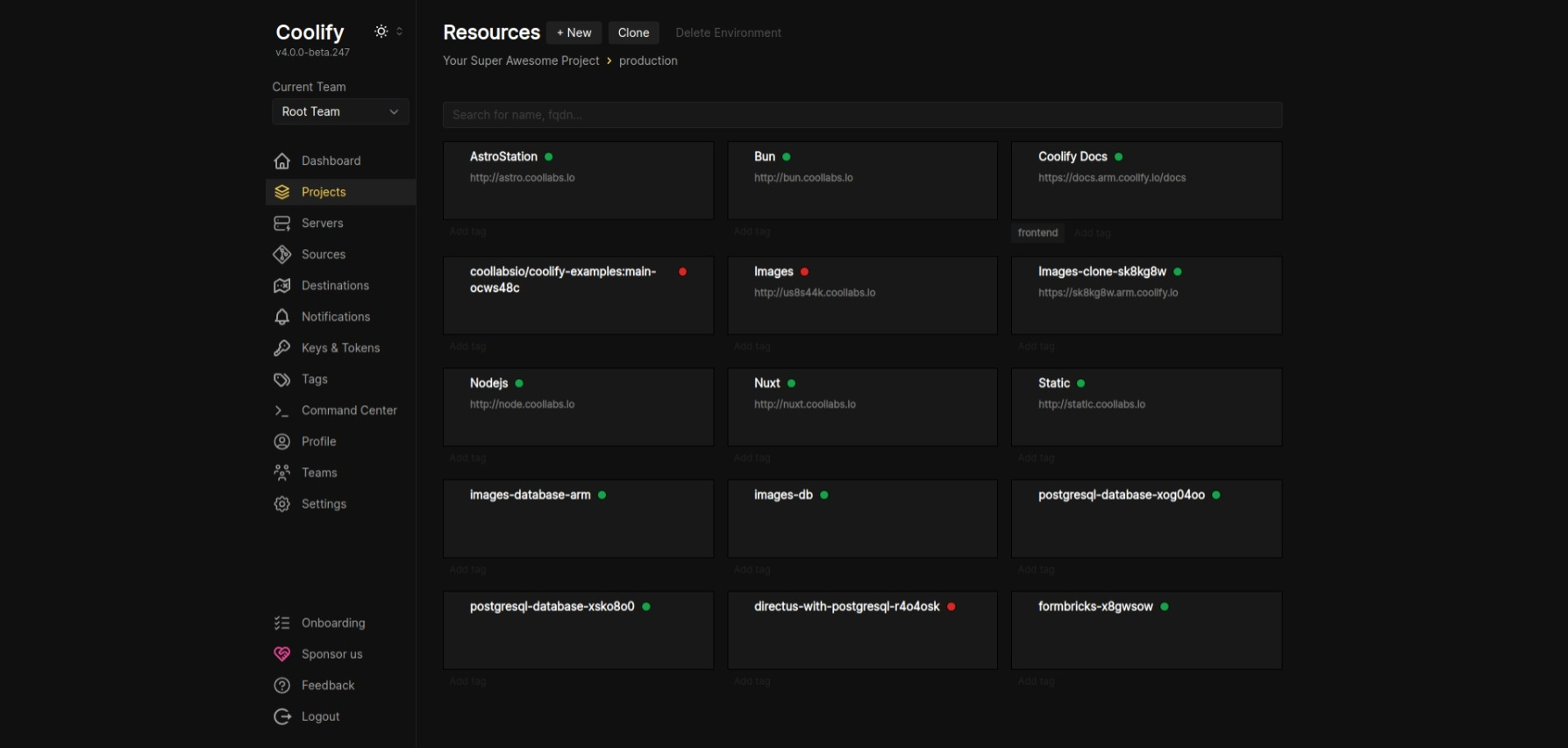
Coolify是一个开源的Heroku、Netlify、Vercel替代自部署方案,他可以在你的服务器上完整实现上述平台的大部分功能,官方推荐的VPS配置是2c2g30g,另外官方也提供托管服务,差不多4刀一个月。
一键安装脚本:
curl -fsSL https://cdn.coollabs.io/coolify/install.sh | bash
我之前也想过部署一个CI工具,不过最后还是放弃了,一是这类工具对系统占用都挺高的,我小鸡负担不起,二是其实我的用量是比较少的,性价比不高,所以最后还是用了Github Action。
项目地址:GitHub - coollabsio/coolify: An open-source & self-hostable Heroku / Netlify / Vercel alternative. 官网地址:Coolify

hammal:CFWorker代理docker hub
#工具 来自 蜗牛
利用 Cloudflare Workers 自建 Docker 镜像
最近dockerhub无法访问的问题激起了很大的讨论热度,不过我记得似乎好像一直都无法正常访问,我都是通过镜像服务来下载的,上期推荐的chrs好像也能做到一键更新镜像源。
不过如果不想使用第三方镜像服务,也可以自己弄一个,这篇文章就是介绍了如何利用Cloudflare的服务搭建一个自己的镜像代理,不过感觉这样玩Cloudflare早晚会被彻底封掉呀…。
我已经安装操作搭建成功,不过直接访问部署好的worker会提示404,需要在命令行中使用你部署的域名+docker image名字测试。
文章地址: 利用 Cloudflare Workers 自建 Docker 镜像 - 知识库 - Bryan 的知识库 项目地址: GitHub - ImSingee/hammal: docker-registry proxy run in cloudflare workers
1000小时:用你的注意力填满 1000 小时就能练成任何你所需要的技能……
#知识 来自 randy
原本只需要一句话就可以彻底说明白: 用你的注意力填满 1000 小时就能练成任何你所需要的技能……
大意和「反复练习」一书的思想应该是一致的,但是在细节处略有一些不同,不过真要去执行这么一个长时间的任务的确是对人性的一项巨大考验。
在线阅读:简要说明 | 1000 小时

通用头像服务:unavatar
#工具
Get unified user avatar from social networks, including Instagram, SoundCloud, Telegram, Twitter, YouTube & more. 从社交网络获取统一的用户头像,包括Instagram,SoundCloud,Telegram,Twitter,YouTube等。
我一直在使用Gravatar服务作为我的头像服务,不过这项服务在国内已经无法访问了,但是好在有许多大佬都提供了国内的镜像服务,但是这些服务良莠不齐,而Unavatar这个项目就可以让你自己搭建一个类似的服务,而且他不单单只能获取Gravatar头像,还可以获取你的 Ins、Youtube、X、Github头像等等。
使用方式:
- Github:https://unavatar.io/github/mdo It resolves user avatar against github.com.
- Instagram:https://unavatar.io/instagram/willsmith It resolves user avatar against instagram.com.
AwesomeCloudflare:极致薅CF羊毛
#工具
⛅️ 精选的 Cloudflare 工具、开源项目、指南、博客和其他资源列表。/ ⛅️ A curated list of Cloudflare tools, open source projects, guides, blogs and other resources.
Cloudflare被许多开发者们称为赛博活菩萨,原因是该公司提供的一些各类开发者们需要用到的服务,而且大多数都是免费,且免费额度远超同类服务商,我在前几期周刊中分享的 favicon 、Sink 和本期提到的 hammal 都是基于他们提供的服务实现的。
而这个项目则汇总了众多基于Cloudflare开发的工具项目。
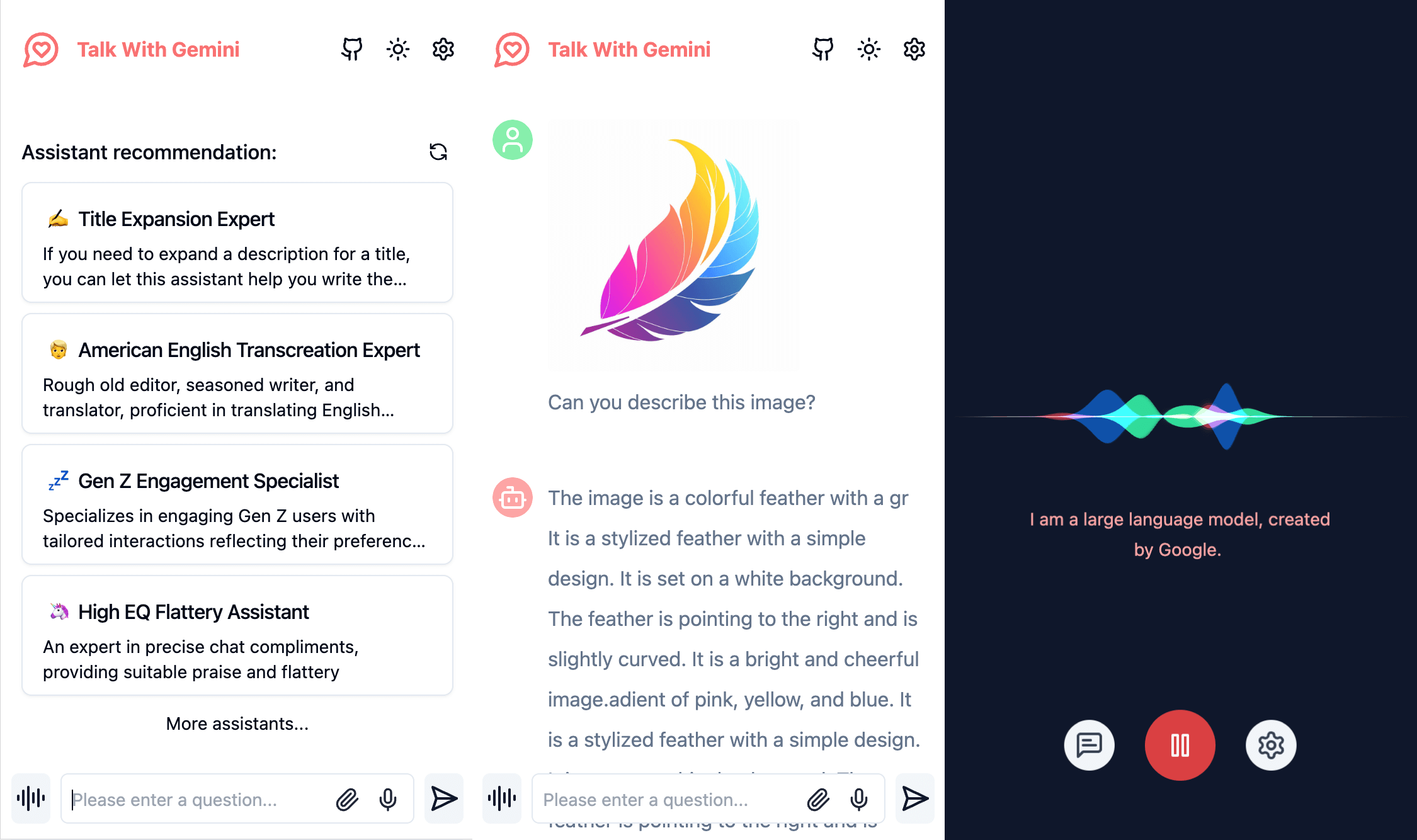
TalkWithGemini:通过悬浮窗使用Gemini
#AI
Deploy your private Gemini application for free with one click, supporting Gemini 1.5 Pro, Gemini 1.5 Flash, Gemini Pro and Gemini Pro Vision models. 一键免费部署您的私人 Gemini 应用, 支持 Gemini 1.5 Pro、Gemini 1.5 Flash、Gemini Pro 和 Gemini Pro Vision 模型。
该工具是一个跨平台的Gemini工具,安装好后,打开程序,将窗口调整到手机画面大小后通过点击任务栏图标即可切换隐藏、显示状态,而且还支持通过语音进行对话。
项目地址: GitHub - Amery2010/TalkWithGemini

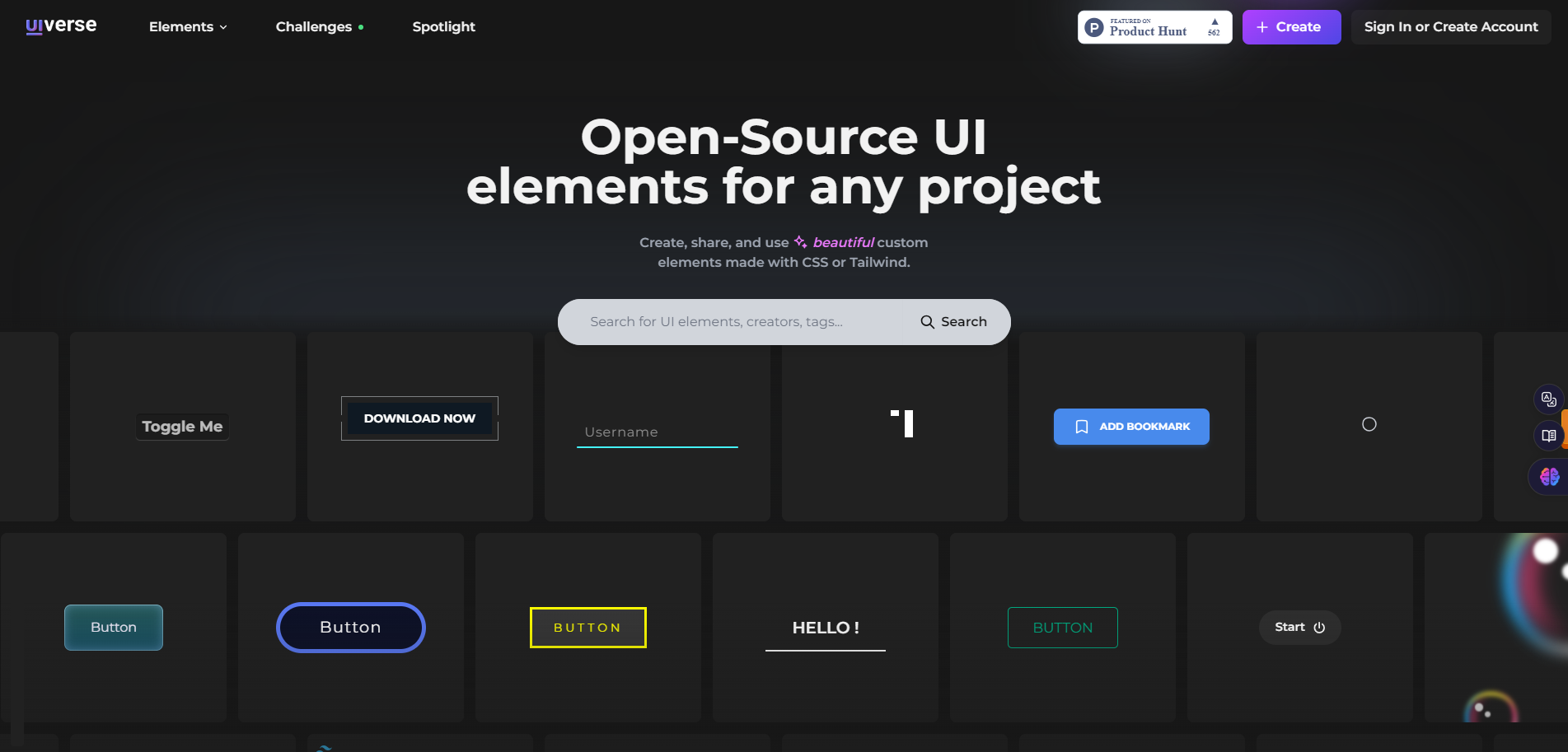
uiverse.io:使用的前端样式站
#工具
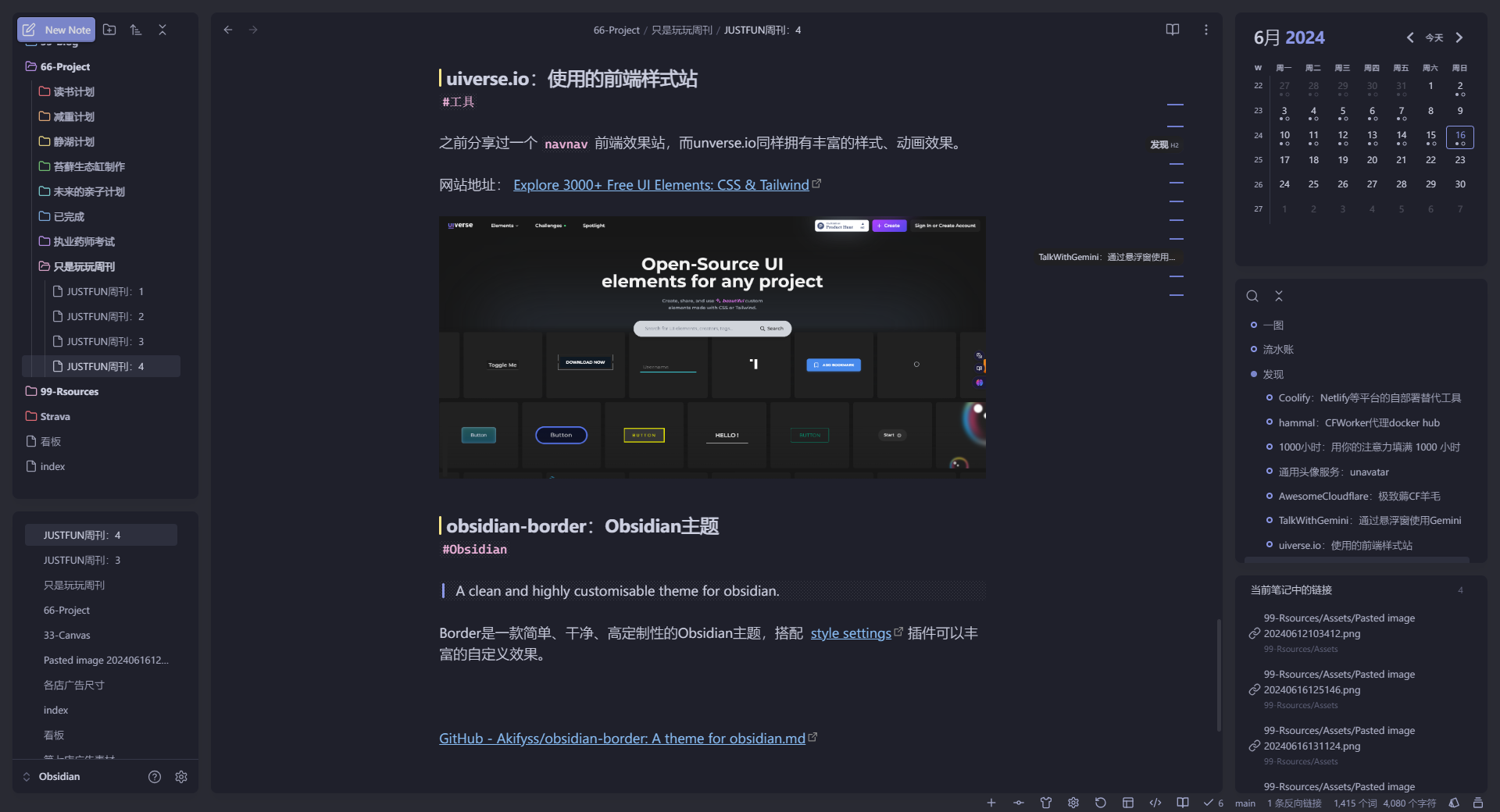
之前分享过一个 navnav 前端效果站,而unverse.io同样拥有丰富的样式、动画效果。
网站地址: Explore 3000+ Free UI Elements: CSS & Tailwind

obsidian-border:Obsidian主题
#Obsidian
A clean and highly customisable theme for obsidian.
特色:
- 自动隐藏侧边栏、Tab、状态栏等
- 卡片样式布局
- 悬浮行提示
- 极高的自定义性
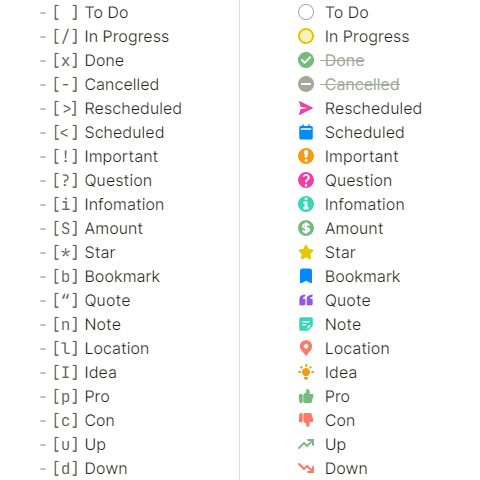
- 拓展了Checkbox样式
- 拓展了Callout样式
- 拓展了代码段样式
- 对平板、手机支持良好
- 自定义新标签
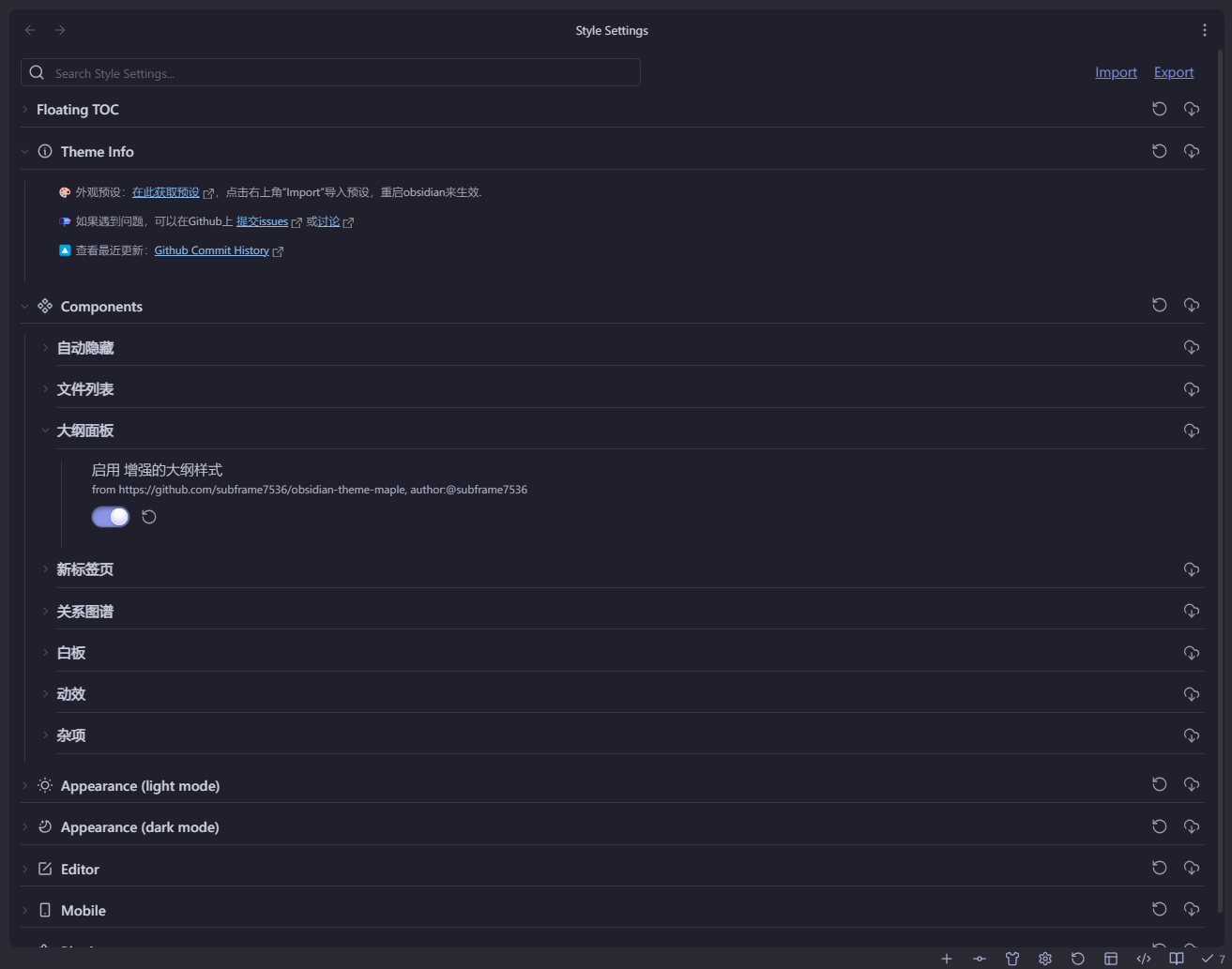
Border是一款简单、干净、高定制性的Obsidian主题,搭配 style settings 插件可以丰富的自定义效果。
而且可以实现卡片布局的效果,可以让整个页面看起来分布得体,之前这个效果我参考了 咬猪娃 的代码段实现,用了几个月了,十分满意,现在有主题可以直接实现这个效果,所以果断切换过来了。
该主题目前已经收录进Obsidian的主题商店,直接搜Border即可下载安装,同时如果要使用自定义功能必须安装 Style Settings 插件。
目前该主题配置项已经有了完整的汉化,设置不苦手。
主题地址: GitHub - Akifyss/obsidian-border: A theme for obsidian.md