css:浏览器滚动条出现时页面宽度会缩窄页面抖动
解决方式如下
方式一
html {
overflow-y: scroll;
}总是显示滚动条,体验不好
方式二
html {
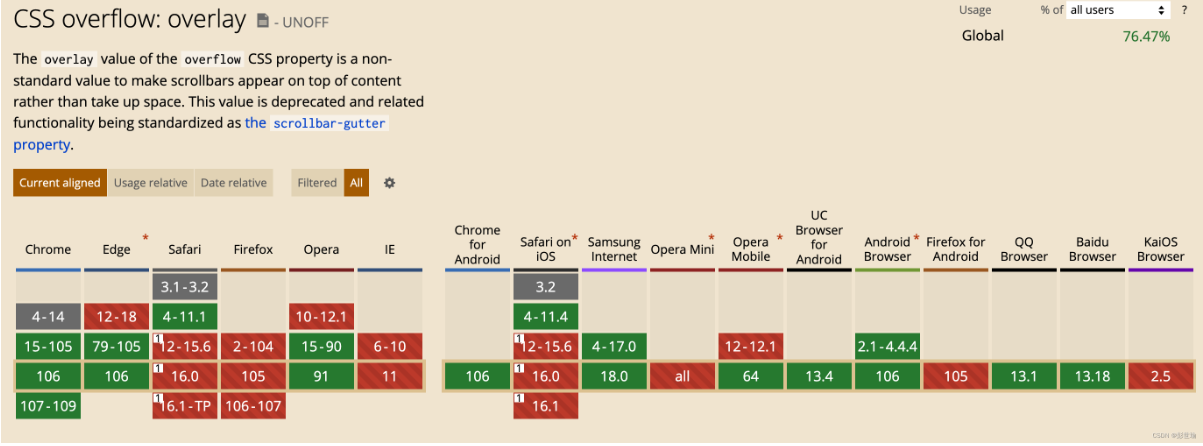
overflow-y: overlay;
}兼容性一般

方式
html {
margin-right: calc(100% - 100vw);
}方式四
html {
padding-left: calc(100vw - 100%);
}方式五
scrollbar-gutter: stable;方式六
解决方案,来自css大佬张鑫旭 的分享
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}关于方案六的原理
在评论中看到关于这个方案的详解,顿时茅塞顿开!
其实就是和别的方案一样先把滚动条的位置留出来(对HTML设置scroll)。因为position的缘故,在下面对body设置width: 100vw;的时候一方面这个100就不是相对整个视窗了;
另一方面这时候body已经脱离文档流在一个单独的渲染层中了。如果还不理解可以参考张大之前关于HTML、body关系的文章
最最终极方案
在同一个作者的这篇文章中提到Chrome96+以上可以使用的一个新特性可以完美解决这个问题:还有完没完,怎么又来了个 scrollbar-gutter? « 张鑫旭-鑫空间-鑫生活
:root {
scrollbar-gutter: stable;
}